You are about to tackle one of the tougher tools within Photoshop, the Pen Tool. Because we are a beginner/intermediate site, today we are just going to go over the basics of how to use the Pen Tool to make a selection. Back in the Text Features tutorial, we showed you how to type on a Path and you created the Path using the Pen Tool. Today we take you 1 step closer to learning this feared tool.
Currently we are using Windows Vista Home Premium 64 Bit and the Photoshop CS4 Extended 64 Bit version.
Knowledge You Need to Know:
If you are unfamiliar with certain areas that are not covered in this tutorial, feel free check out other tutorials on our website. We have many different types of tutorials that can be downloaded (Video, PDF) or viewed online that will train you for free! Once you have the knowledge, feel free to come back and go through this tutorial again.
Preparing For This Tutorial:
Open the PE-IMAGE.jpg. This should have 2 different objects in the image. If you do not have this image, please use the “Download Supporting Files” option located on the bottom of the tutorial.
Why More Of The Pen Tool Features Now?:
We debated if we should show you more o the Pen tool and we agreed that it was time to show you a little bit more about the Pen tool, but limit it to making selections. Back in Text Features tutorial we showed you how to use the Pen tool to type on a path. Today, we will show you how to make a selection. Due to the fact we have showed you the other ways to select an image, we felt before we take the next step into another subject, that we should show you how to select with the Pen Tool. In the future, we will show even more features of this tool.
Terminology:
We truly do not want to overload you with Pen terminology in this tutorial, so we are just going to teach you 2 new terms. When you see dots (either a white or gray dot) at the end of the line, these are called “Anchors”.

The next term is “Segments”. Basically a segment is the line in between the anchors.

Straight Line Selection:
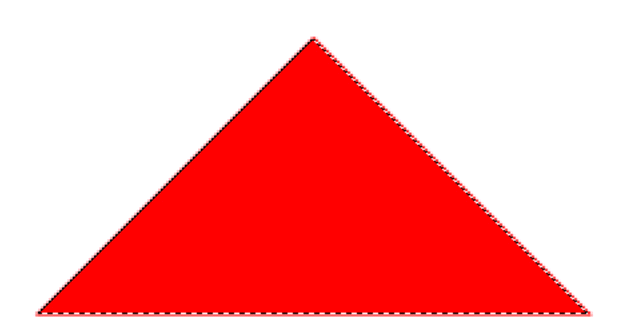
Let’s show you how to do a straight line selection. This is by far the easiest to understand. Our goal here is to make a triangle selection around the red triangle in the image. Please make sure you have the PE-IMAGE.jpg opened.
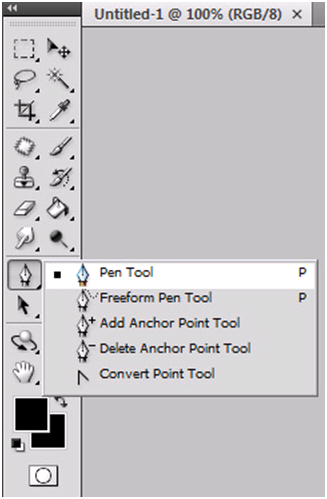
In the toolbox, towards the middle left hand side on a 2 column toolbox, you will find the Pen Tool image. Right click this image and Left click the “Pen Tool” command. Photoshop Tip - To use the keyboard shortcut, press the “P” key.

Our first goal is to make a selection around the triangle using the Pen Tool. You should now have the following image open.

On the bottom left hand side of the triangle, single Left click the corner. You should see an anchor (dot) will be displayed.

Now hold down the “Shift” key (this forces it to be a straight line) and single Left click the second point which is the bottom right hand corner of the triangle.

Now onto the 3rd anchor which is at the top of the triangle. Hold down the “Shift” key and single Left click to create the top anchor.

Move your mouse to the starting anchor, and you will notice the Pen Tool will change. It will show the Pen Tool and it will have “o” to the right of it. Single Left click the starting anchor, while holding the “Shift” key.

Now you need to tell Photoshop that your anchor points are for a selection. Right click while using the Pen Tool and Left click “Make Selection”.

You will then see a “Make Selection” dialog box will be displayed.
| A). If you want to blur the edges, Left click this box and enter a value. For this tutorial, please use 0. | |
| B). Anti-aliased when checked allows Photoshop to smooth the edges of the selection. On this example, please make sure this box is checked. | |
| C). If you are happy with your changes, Left click the “OK” button and if you want to make changes to the selection, Left click the “Cancel” button. |

You will know see the area is selected and the marching ants will be displayed. See the Pen Tool is not that bad! The key to learning the Pen Tool is to break it up into different sections and not to bombard you will a lot of information or terminology at once.

Curved Selection:
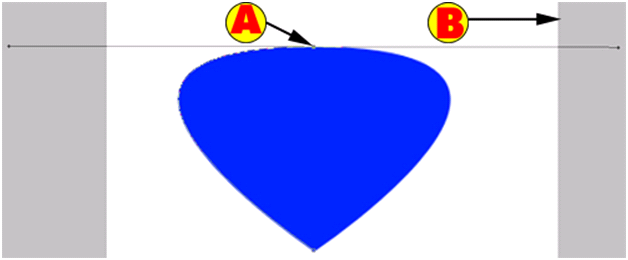
Now it is time to use the Pen Tool to select the bottom shape in the image. Before you proceed, please use CTRL-“D” to deselect the triangle. It is very important to read each step very carefully. Start of by using the Pen Tool and single Left click the bottom point of the object. You will see a new anchor will be added.

Now, please read this section very carefully!
| A). Hold down the “Shift” key on the keyboard and Left click and HOLD the mouse button for the 2nd anchor point (anchor should be in the top center of the object). | |
|
B). Your still holding the Left mouse button, right? If not, do a CTRL-“Z” to undo. We want you to drag the mouse to the right first. You should see it to begin to curve. Move the mouse up and down and left and right to align the curve. Now release the Left mouse button. |

There are 2 ways to finish this with the Pen Tool. 1). Left click the starting anchor and use A) and B) from above or 2). Single Left click the starting anchor (this is much easier to do, but it will not allow you change the curve).

Now follow the instructions above to “Make Selection” (Right click, select “Make Selection”).
Conclusion:
You may be wondering, what are the other options in the Pen area of the toolbox. Let’s not worry about those other tools for now. It is very important to teach you the Pen Tool in stages. Remember, back in the Text Features tutorial we showed you how to use the Pen Tool and to type on a Path and now you know how to make a straight and a curved selection. In time you will learn more terminology and more features of the Pen Tool.
Some people might be disappointed that we did not show you everything about the Pen Tool, but from our experience, if a beginner user is showed everything about the Pen Tool, most of the beginner/intermediate users become frustrated with the tool. End result these users will never use the Pen Tool ever again, even though the Pen is a powerful tool within the Photoshop program.
Are you itching to learn more about the Pen tool? Well first let’s make sure you truly understand how to curve or how to make a selection. One recommendation is that you download an image that is round (an apple, or a Frisbee, etc.) and try to make the selection off of those images.

1). How do you make a straight line with the Pen tool?
| A). Hold down the CTRL key while single Left clicking the next point. | |
| B). Hold down the ALT key while single Left clicking the next point. | |
| C). Hold down the “FN” key while single Left clicking the next point. | |
| D). Hold down the “Shift” key while single Left clicking the next point. |
2). When you Left click a spot with the Pen Tool it creates a dot or a point which is actually called a?
| A). Segment. | |
| B). Anchor. | |
| C). Curvature Point. | |
| D). Handle. |
3). When you are about ready to Left click the starting point after you have made at least 2 points, what does the pointer change to?
| A). Shows Pen Tool with a “+” to the right of it. | |
| B). Shows Pen Tool with a “-“ to the right of it. | |
| C). Shows Pen Tool with a “o” to the right of it. | |
| D). Shows Pen Tool with a “)” to the right of it. |
4). After you have Left clicked the starting point, how do you tell Photoshop to make it a selection?
| A). Right click with the Pen Tool and Left click “Make Selection”. | |
| B). Right click with the Pen Tool and Left click “Create Selection”. | |
| C). In the Layers palette, select the “Selection” icon. | |
| D). Drag the selection to the Layers palette and it automatically creates a selection. |
5). What does “Feather Radius” mean in the make selection dialog box?
| A). It will draw feathers of a bird around the edges. | |
| B). It creates a smooth edge to the selection. | |
| C). It creates a blur to the edge. | |
| D). It increases the selection by X amount of pixels, so it can create a larger selection. |
6). What does the Anti-aliased do in the make selection dialog box?
| A). It adds a watermark (copyright) to the image. | |
| B). It adds a blur to the edges. | |
| C). It forces Photoshop to resample the selection and it does a better job at selecting the edges. | |
| D). It smoothes the edges of the selection. |
7). What is it terminology called in between the anchors?
| A). Line. | |
| B). Selection. | |
| C). Segments. | |
| D). Pen Line. |
8). How do you create a curved line with the Pen Tool?
| A). Right click the next point. | |
| B).Single Left click the next point and then hold down the “Shift” key to curve the line. | |
| C). Double Left click the next point and then select “Curve” from the dialog box. | |
| D). When Left clicking the next point, hold down the Left mouse button and drag up or down or left or right. |
9). If you make an error, what is the easiest way to go back one step?
| A). CTRL-“Z”. | |
| B). CTRL-“U”. | |
| C). ALT-“U”. | |
| D). “Z”. |
10). What is the keyboard shortcut to use the last active Pen Tool?
| A). CTRL-“P”. | |
| B). “P”. | |
| C). ALT-“P”. | |
| D). CTRL-ALT-“P”. |
Answers: 1). D, 2). B, 3). C, 4). A, 5). C, 6). D, 7). C, 8). D, 9). A, 10). B
Scoring:
0 - 5 = Please review the video tutorial and re-read this document either offline (PDF) or online.
6 – 8 = We would recommend that you print this document off and read it at a later time.
9 – 10 = Congratulations you have passed the quiz. Go ahead and view another tutorial on our site.
We hope you enjoyed this detailed tutorial. Please visit us at: http://www.Photoshopeducation.blogspot.com to expand your knowledge within Adobe Photoshop.

Click Picture To Download Video File To View Offline
Download Total Video Player, iTinySoft

Click Picture To Download PDF Tutorial
Download Adobe Reader, Adobe Corporation
Click Picture To Download Supporting Files
(Brushes, Textures, Fonts, Images, Actions, .PSD, Etc.)
Download ZipGenius Standard Edition 6.0.3.1150, Dicono di ZipGenius


Great post! Basic useful tutorial. Thanks for sharing. Bookmarked this at http://www.cypherbox.net
ReplyDeleteGlad you liked. We strive to make easy tutorials that people can understand very quickly.
ReplyDeleteThank you very much for this tutorial...realy it was very helpfull
ReplyDeleteAw, this was a very nice tutorial. In concept I wish to put in writing like this moreover ?taking time and actual effort to make a very good tutorial?but what can I say?I procrastinate alot and not at all appear to get one thing done. clipping path
ReplyDeleteThanks for taking the time to make this tutorial, I feel strongly about it and love learning more on pen tool. If possible, as you gain expertise, would you mind updating your blog with more information? It is extremely helpful for me.clipping path
ReplyDeleteYour tutorial is the easiest one on Photoshop pen tool. I have read many articles but this one is very understandable. I will create great designs for websites. Thanks for sharing!
ReplyDeleteRegards,
Zelna
After Effects Templates
This comment has been removed by the author.
ReplyDeleteAbove, you can select from the standard android list of emojis. Choose whatever you want to show for them to be in your document.
ReplyDeleteoutdoor techniques
baby items
Details here
hunting binocular
This was an amazing tutorial on the use of pen tool. I learned a lot. Clipping Path Service Provider Company
ReplyDeletePen tool was always hard to understand for me so I never really tried understanding it. But as soon as I started it was easy as a cake. Thanks a lot for helping people like me way back in time.
ReplyDeleteClipping Path Service Provider
This post was a life saver back then. And the fact that pen tool hasn't changed that much since, this is still very helpful post.
ReplyDeleteHow to Take Good Photos With iPhone