In this tutorial, we will be showing you how to use the Crop Tool and the Slice Tool. Most projects you will end up using the Crop Tool which allows you to remove extra unwanted picture information. We will also be showing you how to use the Slice Tool. If you are going to be uploading images to a website and want to either slice it up into multiple pictures (it loads each image separately) or maybe you are interested in adding a hyperlink, well this is the tutorial for you. Along the way, we will even show you tips and tricks on how to distort the Crop Tool.
Currently we are using Windows Vista Home Premium 64 Bit and the Photoshop CS4 Extended 64 Bit version.
Knowledge You Need to Know:
If you are unfamiliar with certain areas that are not covered in this tutorial, feel free check out other tutorials on our website. We have many different types of tutorials that can be downloaded (Video, PDF) or viewed online that will train you for free! Once you have the knowledge, feel free to come back and go through this tutorial again.
Preparing For This Tutorial:
You will be using the Sky image which we have used in past tutorials. If you do not have this image, please scroll down to the “Click Picture To Download Supporting Files” and download the image. Please open the image DSC03562 in the Photoshop Program.
Crop Tool:
Here is a must tool that you will be using in Photoshop. The Crop Tool allows you to get rid of unwanted parts of an image. The Crop Tool is very easy to use and if you make a mistake with the selection, you can always adjust it before you crop. Whenever we take a screen shot for a tutorial, we are always pulling out the Crop Tool to get rid of the extra parts of the image that we do not need.
On a 2 column toolbox on the left hand side (3 down), Right click on this image. Left click on the “Crop Tool”. Photoshop Tip – To jump to the last active Crop/Slice Tool, use the keyboard shortcut of “C”.

Our goal is to crop out the small cloud towards the left hand side of the image and about ¾ up from the bottom. Move your mouse to the top left hand corner of the cloud. This tool acts similar to the Marquee Selection Tool. Hold down the Left mouse button and drag it. Photoshop Tip – If you hold down the “Shift” key on the keyboard, it will make a selection, constraining the all 4 sides (perfect square). When you are done, release the Left mouse button. You will notice it will draw a selection around it. Ours look like the following image.

Let’s look at the options bar now.
| A). Shield will use the opacity and the color to show you what areas will be cropped out. On this example, make sure the Shield option is checked. As you can see the shield in the image above shows a black color on the areas that it is going to be removed from the image. | |
| B). The Color is the color of the shield. If you want to change the color, Left click on the black box to change the color. For this example, leave it as a black color. | |
| C). Opacity is how much the actual sky will bleed through. On this example, Left click the text box and change the value to 75% or Left click the right arrow and use the slider bar to change the value. | |
| D). The Perspective option allows you to distort the selection. For this example, please leave this unchecked. |

Let’s talk about some of the areas you can change or adjust using the Crop Tool.
| A). Anything that is not darkened out, will be kept (only darkened areas will be cropped out). | |
| B). Hold down the Left mouse button on these points and drag your mouse and release the Left mouse button to change the size of the selection. | |
| C). The pivot point. The next page we will show you how you can rotate with the Crop Tool. If you move your mouse and drag (hold down Left mouse button and drag and release the Left mouse button when you are done), it will change the pivoting point. |

Rotate Crop Tool:
You can rotate the Crop Tool by moving the mouse outside of the selection and you will see a curved double arrow. Hold down the Left mouse button and drag it left or right or up and down. Release the Left mouse button when you are happy with the rotation.
Perspective Option:
So you do not want to crop out a square shaped? Left click the Perspective option and now use the points to distort the selection.
Apply Crop:
So you have the crop the way you want it? It is time to apply the crop (removes the areas that are darkened outside the selection). The following options are located towards the top of the screen and towards the right hand side.
| A). If you do not want to use the Crop Tool, Left click this button to cancel. | |
| B). Left click this image of a check to apply the crop. |
Photoshop Tip – Remember, if you apply and you do not like the results, you can always use the History Palette and go back to a step before the crop or you could use CTRL-“Z” to undo.

Crop Final Results:
So here is what we are left with:

Slice Tool:
Do you have a webpage that has graphics? Well here is a nifty tool called the Slice Tool. Think of a full image (1 image), now you could slice that up into as many sections as you want. Why would you do this? The reason is loading time. Instead of loading 1 big picture, it loads smaller portions of the image (most people slice from top to bottom). This means the web user will see the image as it begins loading and displaying. Also with the Slice Tool, you can set ALT tags or even hyperlinks.
**We will be using your cropped image of the cloud for the slicing!
Right click the same image in the 2 column toolbox. Now Left click the Slice Tool command.

On our example, we added “Click Here” text at the top of image. End result, we will be slicing 3 sections (about 1/3 down all the across). The first section will be what we use for the Hyperlink. **Please note: You can create as many slices as you would like and it can be any sizes or any locations of the image.

Now it is time to use the Slice Tool.
| A). For this example, move your mouse to the top Left hand corner. You will notice the pointer will change to the image of the Slice Tool. Hold down the Left mouse button and drag to B). | |
| B). Roughly 1/3 down (does not have to be perfect), release the Left mouse button. | |
| C). Now you have created the first slice, now repeat the steps to create the second and third slice. You should see 01, 02, and 03 in blue if you have successfully sliced the whole image. |

Slice Select Tool:
Now that you sliced the image, let’s make some changes to each slice. Right click the same image in the 2 column toolbox and Left click the Slice Select Tool command.

Slice Select Tool:
The Slice Select Tool allows you to make changes to your slices.
| A). Use any of the points to adjust the slice size. If you hold down the Left mouse button and drag it, you will see the size change. Release the Left mouse button when you are happy with the new size. You will notice that the lines will snap to other slices, allowing you to make precise slices. Photoshop Tip – You do not have to make perfect size slices. You could have the top slice only come over a bit from the left hand side. | |
| B). Let’s show you how you can change the settings of each slice. DOUBLE Left click on the top slice. |

Here are the slice options.
| A). If you do not want to display to the user that portion of the image, change this to no image. | |
| B). The name will be used in creating the slice image file names behind the scene. | |
| C). If you want that portion to be linked, add your URL. | |
| D). If you are loading this into a frame of a web page, specify the frame name. | |
| E). This text will display in the status bar. | |
| F). If you add an ALT tag and the user hovers over that slice, it will display this text. | |
| G). You can resize the slice with these options. | |
| H). When it loading you can set the background color. | |
| I). Left click the “OK” button if you are happy with the slice or “Cancel”. |

So the top slice has a URL link on it. Let’s skip the middle slice and go to the bottom slice. Use the Slice Select Tool and DOUBLE Left click in the slice and this time, change the drop down box to “No Image”. You will than see a different option displayed.
| A). On this slice, Left click the down arrow and select “No Image”. | |
| B). If there is no image, it will allow you type in text. | |
| C). These are the same options as before. Please refer to that section for more information. | |
| D). Left click the “OK” button to tell Photoshop to accept the changes or Left click the “Cancel” button if you are not happy with the changes. |

Saving The Slices:
You have the slices all set, it is time to save them to HTML. In one of the early courses, we talked about how you can compress an image with “Save for Web & Devices”. We will be using this command again to save our information to HTML. Left click the “File” menu and Left click the “Save for Web & Devices…” command.

We talked about this screen back in the Ready, Set, Save tutorial. The differences for slice options are as follows:
| A). You can change the compress settings for each slice by single Left clicking a slice. For this example. Single Left click the top slice and HOLD down the “Shift” key and single Left click the second and third slice (this way if you make changes, it affects everything). Now release the “Shift” key. You do NOT need to do this step if you are going to not change your settings! | |
| B). Make your changes for the compression. Refer to the Ready, Set, Save tutorial for more information. | |
| C). Left click the “Save” button when you are finished. |

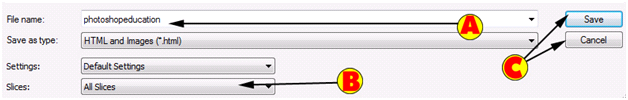
Here are your important options in the save menu.
| A). This is the filename (Left click this text box to change the name) it will save to your computer as (we are not showing the full screen, but you should put it in a folder that you remember). **Make sure the “Save as type” is set to HTML. | |
| B). For this tutorial, leave it set to “All Slices”, but if you wanted to only save selected slices, Left click this drop down menu and change the setting. | |
| C). Left click the “Save” button to tell Photoshop to begin creating the HTML file and the JPEG files (we did not make any changes on the compression screen). You can also Left click the “Cancel” button if you want to ignore the changes. |

Here the web page it created.

Conclusion:
You have just learned how to use the Crop Tool. You will find many uses for the Crop Tool. Usually we will use the Crop Tool before we begin making modifications and when we are finally done with the changes of the image. By now, you should know what the Slice Tool is and how to use the Slice Select Tool. Both of these tools can make your life a lot easier if you are posting images to the Internet.

1). What is the keyboard shortcut to use the last active Crop/Slice Tool?
| A). “C”. | |
| B). “S”. | |
| C). “T”. | |
| D). “L”. |
2). What does the Shield option do in the Crop Tool?
| A). It protects the selected area. | |
| B). It allows you to use the Shield symbol as a clipart. | |
| C). It displays a color outside the selected area to tell you that part is going to be removed. | |
| D). It displays a color inside the selected area to tell you that part is going to be removed. |
3). How do you save a slice?
| A). In the File menu, Left click the “Save To Web” command. | |
| B). Double Left click the slice with the Slice Select Tool and then Left click the “Save To Web” button. | |
| C). When using the Slice Select Tool, Left click in the options bar the “Save To Web” button. | |
| D). In the File menu, Left click “Save for Web & Devices…” command. |
4). How do you set the URL (Hyperlink) with the Slice Select Tool?
| A). Right click the slice and Left click “Add URL”. | |
| B). In the options bar, Left click “Add URL”. | |
| C). Double Left click the slice and add the URL. | |
| D). Within the properties menu of the Slice Select Tool, Left click the “Default” option and then add the URL. |
5). What are the ONLY sizes can you create when using the Slice Tool?
| A). You can create any sizes with the slice tool. | |
| B). Any size, but only 2 slices per image. | |
| C). The slices can be created using only 1/3 of the image size. | |
| D). The slices can be created using only ½ of the image size. |
6). What option in the options bar do you use to distort the Crop Tool selection?
| A). Distort. | |
| B). Modify. | |
| C). Perspective. | |
| D). Skew. |
7). What is the center point used in the Crop Tool?
| A). It changes the pivot point. | |
| B). It is only used to tell you what the center point of the crop is. | |
| C). It can be used to create a crosshair line over the image. | |
| D). When you drag that point, it will begin distorting the crop. |
8). How do you adjust the size of the selection of the Crop Tool?
| A). You can only use CTRL-“Z” to undo and then make a new selection. | |
| B). Use any of the points to adjust the size. | |
| C). Drag the pointer inside the selection and Right click and Left click “Adjust Size”. | |
| D). Right click the Point and Left click the “Adjust” command. |
9). How do you apply the Crop Tool?
| A). Left click the “OK” button. | |
| B). Left click the “Apply” button. | |
| C). Left click the image of the checkered flag. | |
| D). Left click the image of the check. |
10). What is the “Slice Background Type”?
| A). This tells Photoshop if it is transparent. | |
| B). This tells Photoshop if the image is compressed. | |
| C). One example is to tell Photoshop to use a different background image instead of the current image. | |
| D). One example is to tell Photoshop to use a certain background color to display for the image is loaded. |
Answers: 1). A, 2). C, 3). D, 4). C, 5). A, 6). C, 7). A, 8). B, 9). D, 10). D
Scoring:
0 - 5 = Please review the video tutorial and re-read this document either offline (PDF) or online.
6 – 8 = We would recommend that you print this document off and read it at a later time.
9 – 10 = Congratulations you have passed the quiz. Go ahead and view another tutorial on our site.
We hope you enjoyed this detailed tutorial. Please visit us at: http://www.Photoshopeducation.blogspot.com to expand your knowledge within Adobe Photoshop.

Click Picture To Download Video File To View Offline
Download Total Video Player, iTinySoft

Click Picture To Download PDF Tutorial
Download Adobe Reader, Adobe Corporation
Click Picture To Download Supporting Files
(Brushes, Textures, Fonts, Images, Actions, .PSD, Etc.)
Download ZipGenius Standard Edition 6.0.3.1150, Dicono di ZipGenius




Nice Post, this is very impressive blog.
ReplyDeleteCompress JPG Online Free
Online Compress JPG
Compress JPG Online
Photoshop Detailed Tutorial Training Site >>>>> Download Now
ReplyDelete>>>>> Download Full
Photoshop Detailed Tutorial Training Site >>>>> Download LINK
>>>>> Download Now
Photoshop Detailed Tutorial Training Site >>>>> Download Full
>>>>> Download LINK 5a
Photoshop Detailed Tutorial Training Site >>>>> Download Now
ReplyDelete>>>>> Download Full
Photoshop Detailed Tutorial Training Site >>>>> Download LINK
>>>>> Download Now
Photoshop Detailed Tutorial Training Site >>>>> Download Full
>>>>> Download LINK H8